- 웹개발을 배우기 위해 Udemy에서 the-complete-web-developer-zero-to-mastery를 수강한 내용을 정리하는 포스팅입니다.
- 틀린점이있거나 다른 의견이 있으시다면 언제든지 댓글로 남겨주시면 감사하겠습니다 :)
Build Your First Website
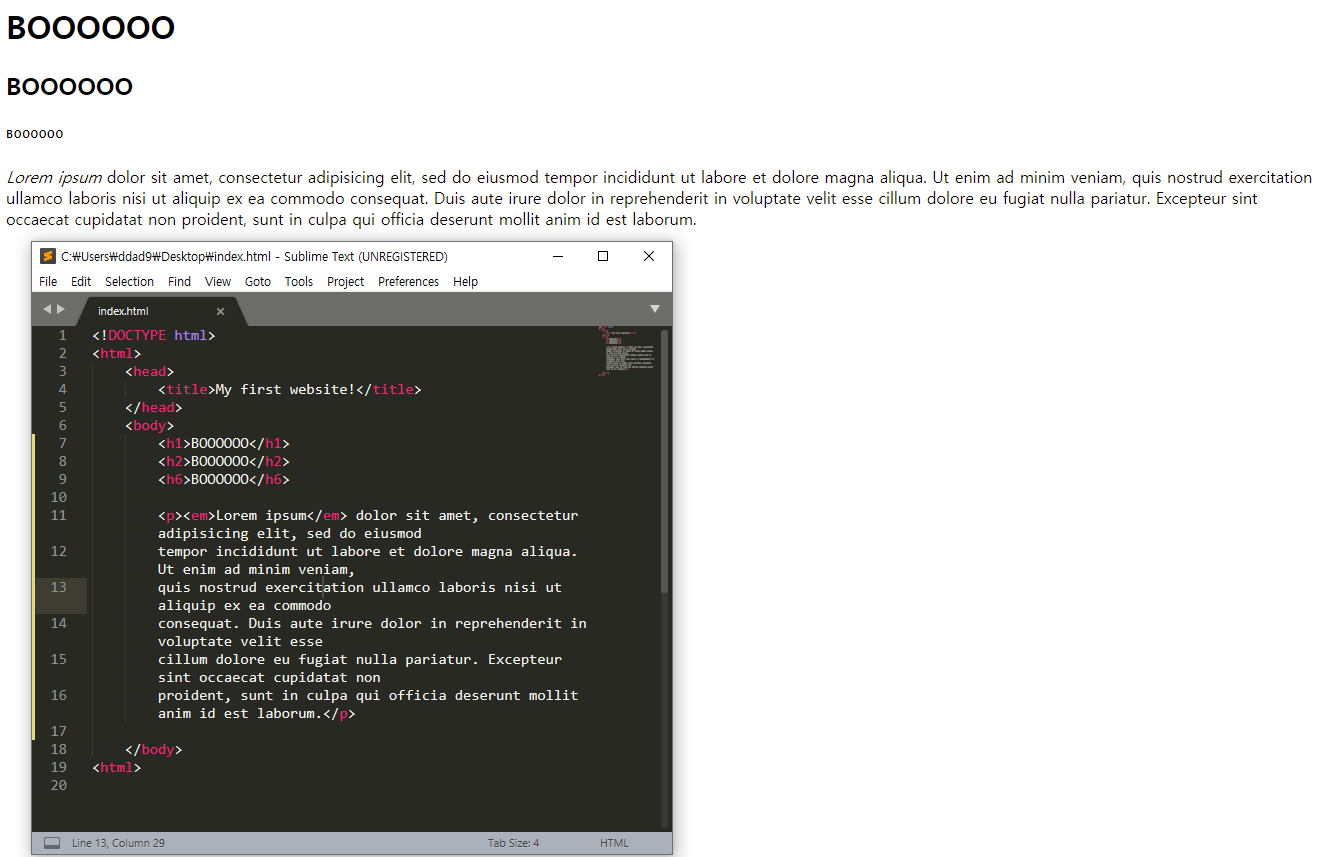
기본적인 html 파일의 구조는 이하와 같음.
- 태그로 이루어져있고 그 태그를 닫는 형태로 이루어져있다.

DOCTYPE 태그는 브라우저에게 우리가 어떤 데이터타입을 쓸껀지 말해주는 역할.
www.w3schools.com/tags/tag_doctype.asp
HTML doctype declaration
HTML Declaration ExampleThe content of the document...... Try it Yourself » Definition and Usage All HTML documents must start with a declaration. The decla
www.w3schools.com
HTML Tags
-태그를 사용하여 화면에 보여지는 여러가지를 조작할 수 있다.
-모든 태그를 외우는 것은 불가능 하므로 그때그떄 찾아서 써볼것.

h 태그는 헤딩을나타낸다.
p 태그는 문단을 나타낸다.
em은 이탤릭체로 특정부분을 표시.

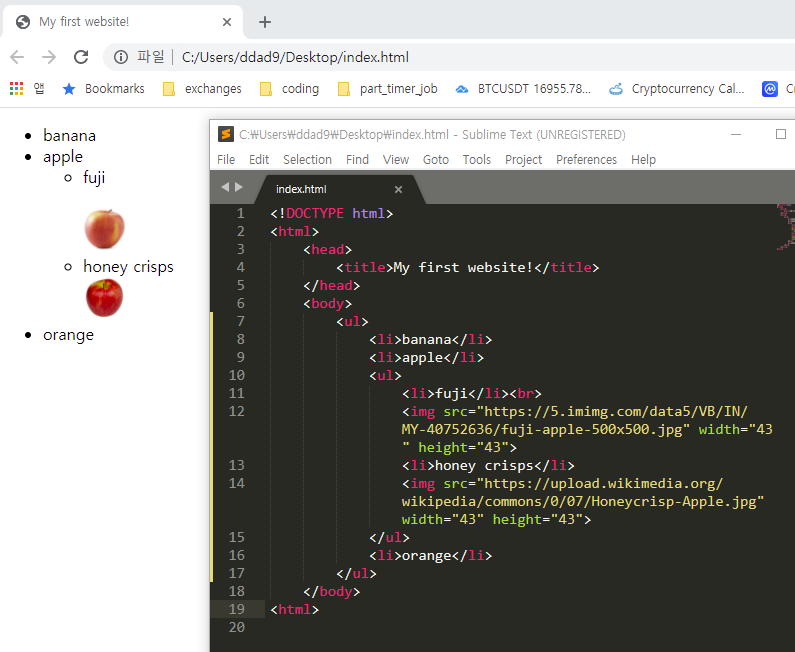
리스트를 만들때는 li태그를 사용할 수 있다.
ul 태그 안에 li 태그를 넣어서 nested list를 만들 수 있다.
Self Closing HTML Tags
위에서 봤던 태그들과 달리 별도로 Closing을 해주지 않아도 되는 태그들이 있으며
<br>, <hr>, <img> 태그가 그러한 예시다.
특히 <img> 태그처럼 몇몇 태그는 속성(attribute)을 지닐수도 있다.

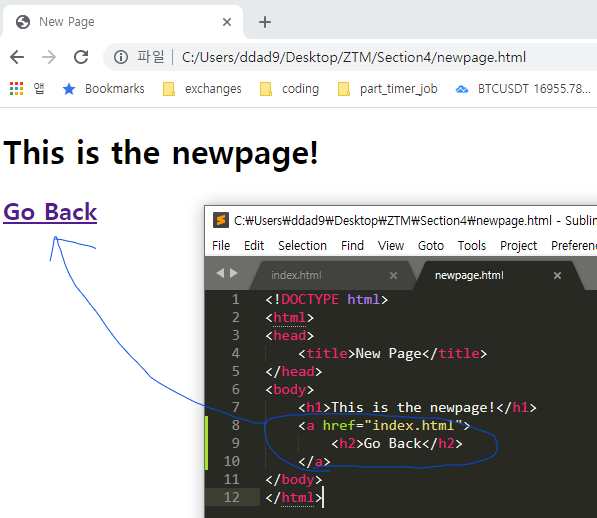
Anchor Tag
html에서 링크를 통해서 다른 페이지로 넘어가는 링크를 추가하고싶다면 anchor 태그를 사용하면 된다.


Q&A
1. 왜 웹사이트의 첫 페이지 파일은 index.html로 이름을 짓는걸까요?
-> 대부분의 서버 컴퓨터가 여러장의 .html 파일중 index.html로 이름이 되어있는 파일을 먼저 내보내는것을 관습으로 삼기 때문입니다.
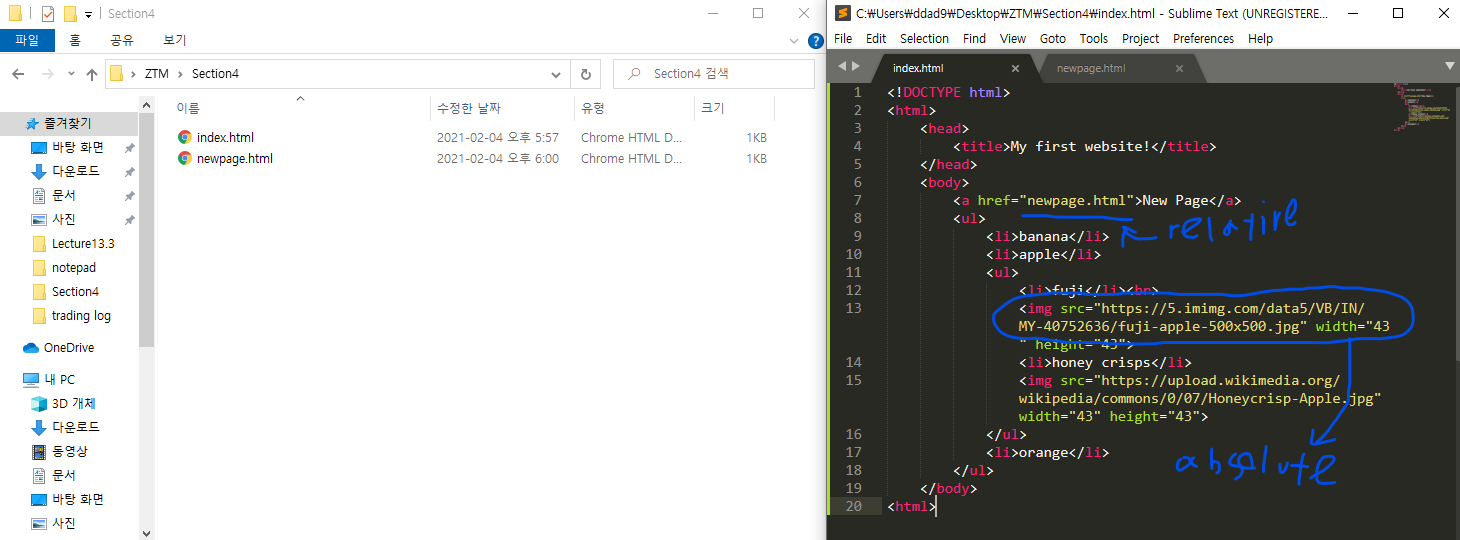
2. relative path vs absolute path
-> 현재 작업중인 파일과 경로를 상대적으로 참조하여 접근가능한 경로를 relative path 라고 하며 어디에 위치해있는지 루트 부터 전부 다 밝혀줘야하는 경로를 absolute path 라 명칭한다.

'TIL > The Complete Web Developer in 2021: Zero' 카테고리의 다른 글
| Advanced CSS(2021-02-05) (0) | 2021.02.05 |
|---|---|
| CSS(2021-02-05) (0) | 2021.02.05 |
| Advanced HTML 5 (2021-02-04) (0) | 2021.02.05 |
| History Of The Web(2021-02-04) (0) | 2021.02.04 |
| How the internet works (2021-02-04) (0) | 2021.02.04 |



댓글