- 웹개발을 배우기 위해 Udemy에서 the-complete-web-developer-zero-to-mastery를 수강한 내용을 정리하는 포스팅입니다.
- 틀린점이있거나 다른 의견이 있으시다면 언제든지 댓글로 남겨주시면 감사하겠습니다 :)
Scope
scope는 어떤 변수에 언제 접근이 가능한지를 의미한다.
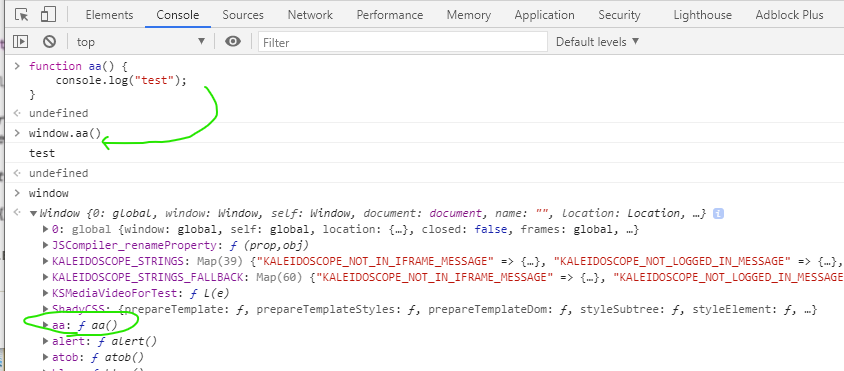
디폴트로 자바스크립트는 root스코프(window object)이다.

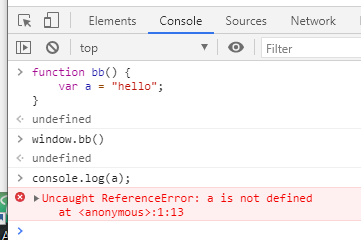
함수내에서 선언된 변수는 해당 함수로 scope가 좁혀진다.

함수는 root scope에있는 어떤 변수라도 접근이 가능함.

지역변수와 전역변수개념은 C와 매우 비슷하다.

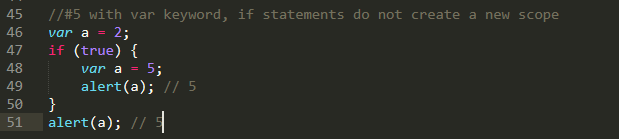
주의할점은 var 키워드는 if 문에서 새로운 scope를 생성하지 않는다는 것이다.

좀더 자세한 내용은
www.w3schools.com/js/js_scope.asp
JavaScript Scope
JavaScript Scope Scope determines the accessibility (visibility) of variables. JavaScript Function Scope In JavaScript there are two types of scope: JavaScript has function scope: Each function creates a new scope. Scope determines the accessibility (visib
www.w3schools.com
Advanced Control Flow
JS에서 ternary operator는 이하와 같이 사용한다.

switch 문 또한 존재하며 아래의 형태로 사용이 가능하다.

ES5 and ES6
자바스크립트는 계속 발전중이다. 그렇다면 브라우저에서 어떤버전의 자바스크립트기능이 지원이 되는건지 다 알아야할까?
Babel 이라는 것이 있어서 걱정을 크게 하지않아도 된다.
Babel이 최신버전의 JS 문법을 모든 브라우저가 알아들을수있는 형태로 변환시켜줌.
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
이제부터 ES6에서 추가된 기능을 알아보자.
let, const
let
- var 과 마찬가지로 변수를 선언하는 방식이다.
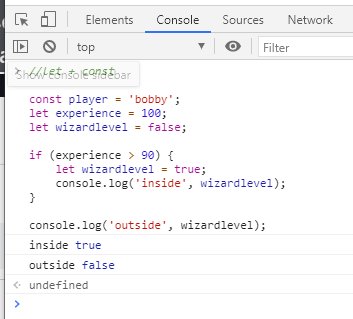
- var과 다르게 {} 로 싸여진부분이라면 함수가 아니더라도 scope가 생성된다.
- var이 매우 헷갈리기때문에 앞으로는 let으로 사용하는 것을 권장.

const
- constant의 줄임말로 값을 바꿀수 없는 변수를 선언할떄 사용한다.
- 앞으로는 값이 바뀌면 안되는 변수를 선언할때는 const를 사용할것.
- 주의할점은 object의 property는 바꿀수 있다는 것이다.


왜 const로 선언된 배열이나 obj에 push나 속성값 변환이 가능한지 설명해주는 스택오버플로우 답변이 있어서 첨부한다. (stackoverflow.com/questions/23436437/why-can-i-change-value-of-a-constant-in-javascript#:~:text=The%20properties%20of%20the%20object%20itself%20are%20free%20to%20change.&text=The%20const%20declaration%20creates%20a%20read%2Donly%20reference%20to%20a%20value.&text=This%20is%20because%20you%20cannot,a%20const%20is%20not%20allowed.)
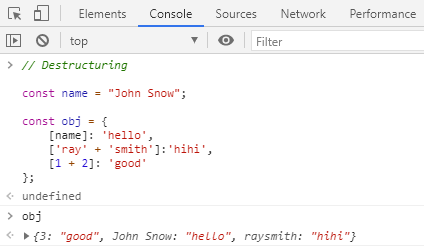
Destructuring



Template strings
지금 까지 문자열과 무언가 값을 같이 쓰려면 + 를 이용해서 아래처럼 큰따옴표를 붙였다 뺏다 했어야함.

` ` (tab키위의 버튼) backtick을 이용하면 아래처럼 손쉽게 사용이 가능하다.

Default arguments
함수에 디폴트 인자를 설정이 가능하다.

Symbol
주로 object의 property 이름으로 쓰인다.
145강 22분경 참조
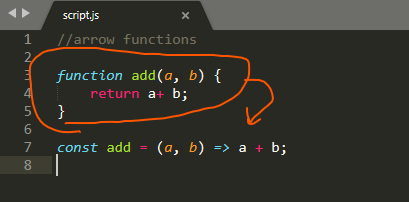
Arrow functions
=> 를 이용해서 함수를 쉽게 작성이 가능하다.

Advanced Functions
본강의(147강)의 내용은 이해하는데 시간이 오래걸리기때문에 이번 강의는 레퍼런스삼아서 실무에서 볼떄마다 되돌아와서 보면 좋다.
closure
a function ran, the function executed. It's never going to execute again
BUT it's going to remember that there are references to those variables
so the child scope always has access to the parent scope.
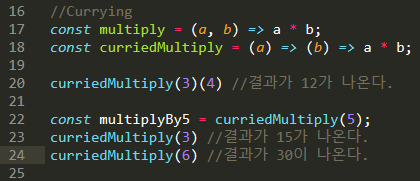
Currying
(강의7분)
여러개의 인자를 받는 함수가 인자를 한개씩만 받개 바꾸는것을 의미한다.

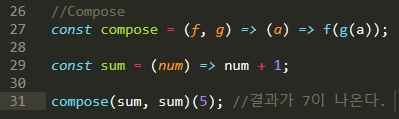
Compose
(강의 11분)

Advanced Arrays
map
- map은 forEach와 비슷하나 각각의 원소를 리턴해주기때문에 따로 배열을 지정해줄 필요가 없다.
- forEach는 아무것도 반환해주지 않는다.

정리가 잘된 미디엄글이 있어 첨부한다.
codeburst.io/javascript-map-vs-foreach-f38111822c0f
JavaScript — Map vs. ForEach
What’s the difference between Map and ForEach in JavaScript?
codeburst.io
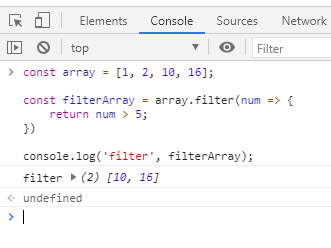
filter
- 배열의 원소를 조건에 맞게 필터링 할수 있다.

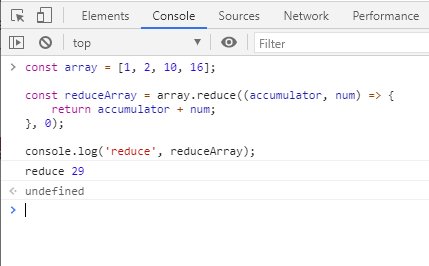
reduce
- reduce는 accumulator를 인자로 받으며 함수뒤에 2번째 파라미터(accumulator의 기본값)를 설정할 수 있다.


Advanced Objects
(151강)
reference type
C에서 봤던 포인터와 비슷한 개념인것 같은데 알듯말듯해서 정리가 아직 잘 안된다. 차후 다시 돌아와서 정리하도록 하자.
object는 자바스크립트에서 reference type 이라고 하는 것이다. 지금까지 배워온 자바스크립트의 자료형(숫자, null, 문자열, 불리언...)은 자바스크립트에 정의가 되어있고 자바스크립트의 개발자가 해당 자료형들을 primitive type이라고 정의해놓았다.
반면 reference type은 primitive type 이 아니며 프로그래밍 언어에 이미 정의 된것이 아니라 프로그래머에의해 생성된것이다.
context vs scope
scope는 변수를 접근할수있는 범위를 의미했다. 그렇다면 context는 뭐가 다른걸까?
context는 현재 어느 object에 위치해있는지를 의미한다.
- this 는 현재 위치한 object 가 어떤것인지를 알려준다.


instatiation
instatiation은 object의 복사품을 만들어서 코드를 재사용하는 것을 의미한다.
(instance를 만드는 것)
이하의 형태로 사용이가능하다. (현재 내능력으로써는 스스로 설명하기가 많이 어렵다. 일단 문법적으로 이렇게 생겨서 이렇게 사용할 수 있다는 점을 기억해두고 이후에 와서 다시 정리할수 있다면 정리하도록 하자.)


ES7
기능이 2가지만 추가되었다.
.includes()
- 문자열과 배열에 사용가능하다.
- 안에 있는지 없는지 검사하는 것

exponential operator
- ** 형태로 사용.
- 말 그대로 지수표현이 가능해졌다는거다.

ES8
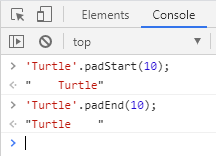
.padstart() .padend()
- 총몇칸을 사용하여 텍스트를 열한것인지 표시가능

함수의 파라미터마지막을 콤마로 끝내도 이제 에러가 발생하지 않음.
- 함수의 파라미터가 여러개일때 보기좋게 하기 위해서 추가된 기능임.

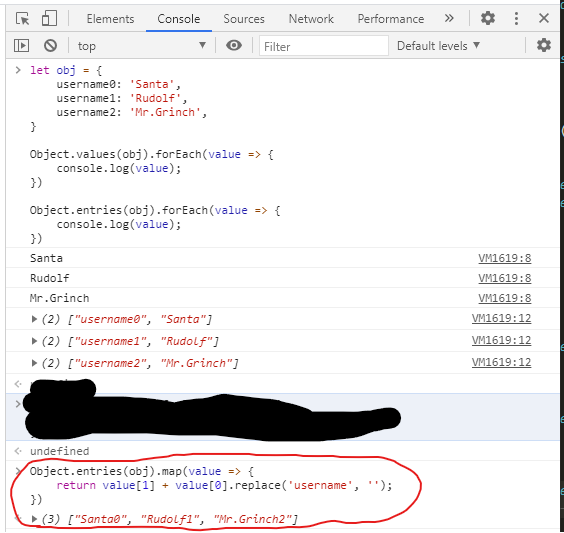
Object.values Object.entries
- 오브젝트내의 원소를 배열처럼 접근할수 있게 해주며 이하의 형태로 사용이 가능하다.
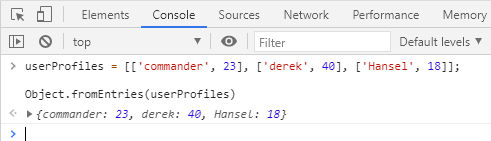
- Object.entries는 배열을 리턴한다. (Exercise10 Q6)


위의 실형결과 화면에서 Object.entries(obj)의 결과가 배열로 나온것을 응용하면 아래와 같이 할 수도 있다.

ES10
.flat()
- 다차원 배열을 평탄하게 만들어준다.
- 배열에서 비어있는 공간을 정리해준다.


.flatMap()
- map을 적용한후 1번 flat을 실행한다.
trimStart() trimEnd()
- 빈칸을 없에준다.

fromEntries
-key 와 value 쌍의 리스트를 object로 만들어 준다.

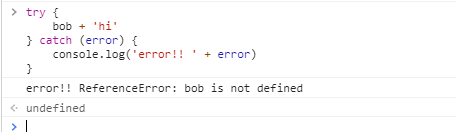
try catch
- try 블록내에서 에러가 발생하면 catch 블록내에있는 것을 실행한다.

ES10이 되기전에는 이하의 형태와 같이 사용했어야 했다.

infinity
infinity는 자바스크립트에서 숫자를 표현할때 가장많이 사용할수있는 메모리양을 의미한다.
riptutorial.com/javascript/example/2337/infinity-and--infinity
JavaScript - Infinity and -Infinity | javascript Tutorial
javascript documentation: Infinity and -Infinity
riptutorial.com
Advanced Loops
for of
- 아래의 형태로 사용이 가능한 루프다.
- 한가지 기억할 키워드는 iterable 이다(반복이 가능한 것들). 자바스크립트에서는 배열(array)과 문자열(string) 둘다 iterable이다.
- for of는 iterable에 사용이 가능하다.
- enumerable에는 사용이 안된다.

for in
- object를 루프하여 property를 보는데 활용한다.
- 여기서 기억할 것은 object는 iterable이 아닌 enumerable 로 분류된다는 점이다.
- for in 은 enumerable에 사용가능.

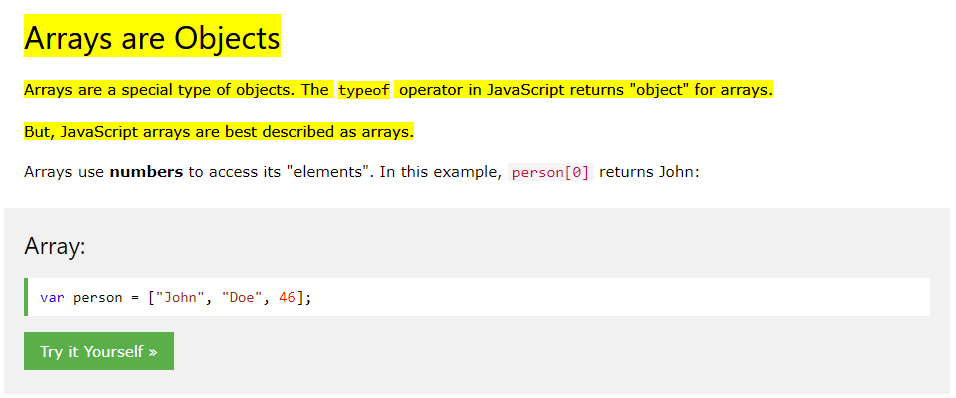
그런데 이하의 예시를 보면 배열에서도 for in을 사용이 가능하고 인덱스를 반환한다. 왜그럴까?

왜냐하면 내부적으로 배열은 인덱스를 property로 하는 object처럼 존재 하기 떄문이다.

w3school의 설명을 보면 array는 object임을 설명하고 있고 이하에 첨부한 stackoverflow 답변을 보면 primitive type이 아닌 자료형은 전부 Object에서 만들어진것임을 알수 있다.


ES2020
bigInt
- Javascript의 새로운 Type이다.
- 숫자뒤에 n을 붙여서 사용한다.
- Javascript에서 최대로 사용가능한 수 이상으로 숫자를 활용하고 싶을떄 사용한다.
자바스크립트에서 가장 크게 사용할수있는 숫자는 Number.MAX_SAFE_INTEGER 를 하면 나오게 된다. 해당 숫자를 가지고 연산을 하면 에러가 발생하기 시작하는데 n을 붙여서 bigint로 사용하면 정확하게 연산이 가능하다.

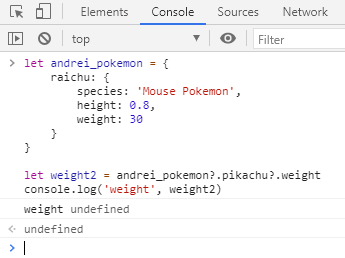
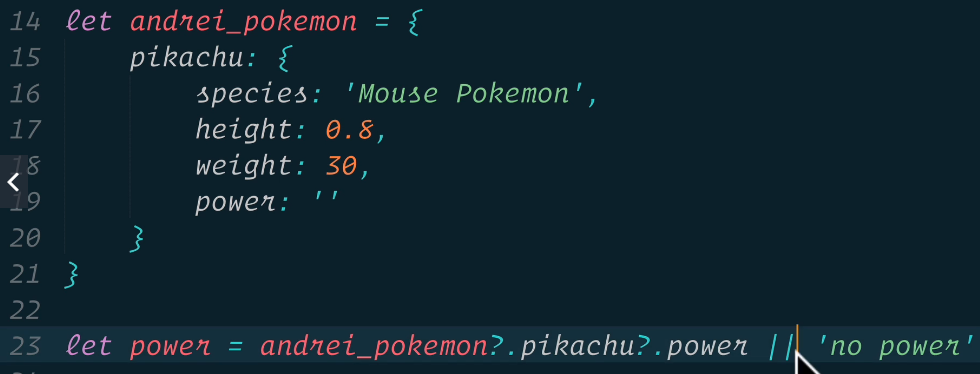
optional chaining operator
- object에 해당 property가 존재하는지 판별하는데 사용한다.
- 판별하려는곳에 ?. (물음표와 마침표) 를 붙여주면 된다.
- 만약에 없다면 undefined를 반환한다.


nullish coalescing operator
- 값이 null 인지 undefined 인지 체크한다.
- or은 값이 true인지 판별한다는 점에서 다르다.

developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Nullish_coalescing_operator
Nullish coalescing operator (??) - JavaScript | MDN
The nullish coalescing operator (??) is a logical operator that returns its right-hand side operand when its left-hand side operand is null or undefined, and otherwise returns its left-hand side operand. This can be contrasted with the logical OR (||) oper
developer.mozilla.org
developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Logical_OR
Logical OR (||) - JavaScript | MDN
The logical OR (||) operator (logical disjunction) for a set of operands is true if and only if one or more of its operands is true. It is typically used with Boolean (logical) values. When it is, it returns a Boolean value. However, the || operator actual
developer.mozilla.org
Debugging
debug 키워드를 사용하면 콘솔창에서 debug 창을 열어서 확인해볼수 있다.

How Javascript Works
(170강)
본강의는 고급개념이므로 바로 이해가 안되더라도 나중에 다시 찾아와서 레퍼런스 처럼 사용할 수 있도록 하자.
(말로는 설명이쉬운데 글로 풀어서 쓰기가 좀 어렵다 이후에 돌아와서 다시 설명할수 있도록 해보자 2020-02-11.)
프로그램이란 무엇인가?
프로그램은 메모리를 할당하고 스크립트를 parse, execute한다.

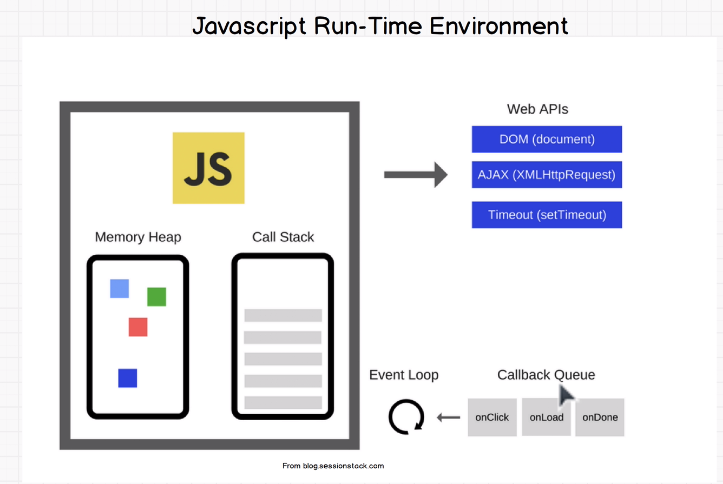
지난강의에서 브라우저별로 자바스크립트 엔진이 존재한다고 했었다.(크롬의 경우 v8).
자바스크립트 엔진이 우리가 쓴 자바스크립트코드를 기계가 실행 가능한 형태로 변환을 해주는 역할을 한다.
그리고 그엔진은 크게 2가지 파트로 구성되는데 memory heap 과 call stack이다.
memory heap은 memory allocation이 발생하는 곳이며
call stack이 우리가 작성한 코드가 읽히고 실행되는 곳이다.

Javascript is a single threaded language that can be non-blocking 에서single threaded가 의미 하는것은 하나의 call stack을 가지고 있다는 것이며 반대로 여러개의 call stack을 지닌것을 multi threaded 라고 한다.
그렇다면 이렇게 싱글 스레드인것이 뭐가 좋은걸까? -> 신경쓸 스레드가 1개니까 걱정할게 적고 멀티스레드에서 발생할수 있는 문제인 deadlock 같은 것을 회피할 수 있다.
non-blocking

Modules
(171강)지금상태에서 이해가 안된다 돌아와서 다시 볼수 있도록 하자. (2021-02-11)
'TIL > The Complete Web Developer in 2021: Zero' 카테고리의 다른 글
| Git + Github + OpenSource Projects(2021-02-13) (0) | 2021.02.13 |
|---|---|
| Command Line(2021-02-13) (0) | 2021.02.13 |
| DOM Manipulation(2021-02-09) (0) | 2021.02.09 |
| Javascript(2021-02-08) (0) | 2021.02.08 |
| CSS Grid + CSS Layout(2021-02-07) (0) | 2021.02.07 |



댓글