- 웹개발을 배우기 위해 Udemy에서 the-complete-web-developer-zero-to-mastery를 수강한 내용을 정리하는 포스팅입니다.
- 틀린점이있거나 다른 의견이 있으시다면 언제든지 댓글로 남겨주시면 감사하겠습니다 :)
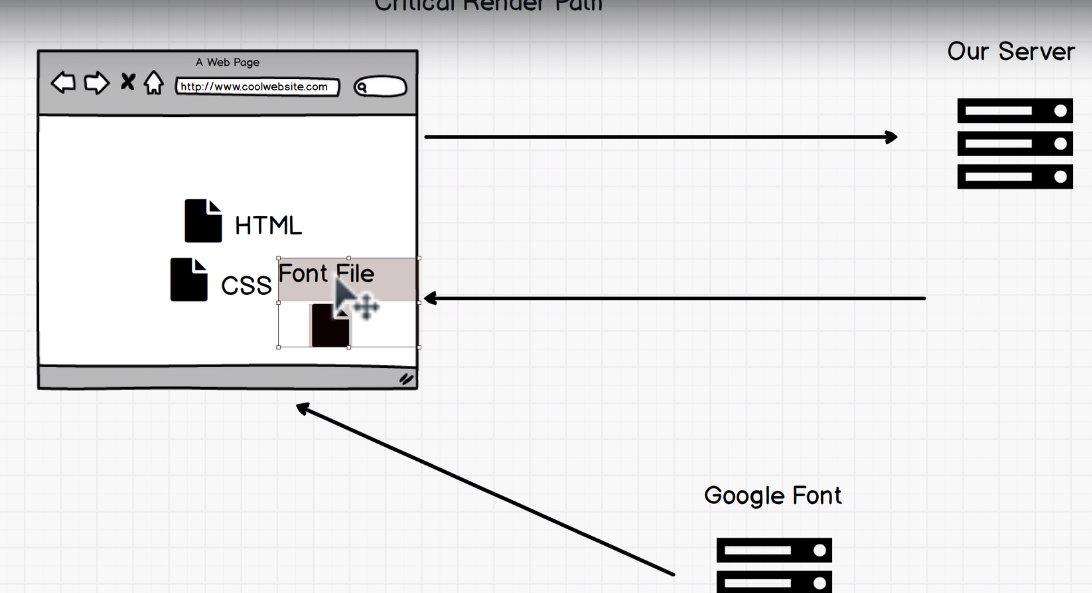
Critical Render Path
웹사이트가 화면에 무언가를 나타내기 위해서 사용하는 path를 의미한다.
(여기서 render는 화면에 표시되는 것을 의미)





이렇게 CSS와 폰트 파일을 읽어오느라 웹사이트 로딩이 느릴수 있다. 그러면 어떻게 해결 할수 있을까?
-> 1. 자체 폰트파일을 브라우저가 이미 가지고 있거나.
-> 2. CSS의 크기를 줄여서 더 빨리 읽을 수 있게 해줄수도 있다. (cssminifier.com/)
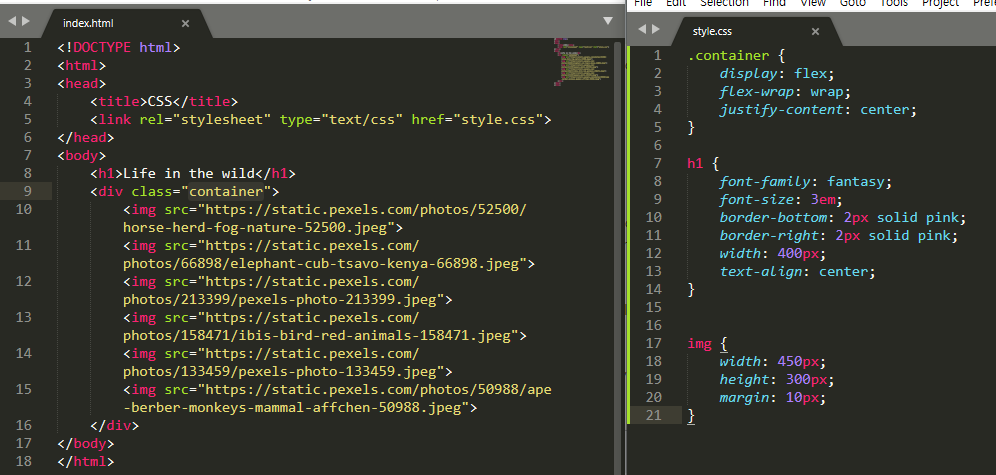
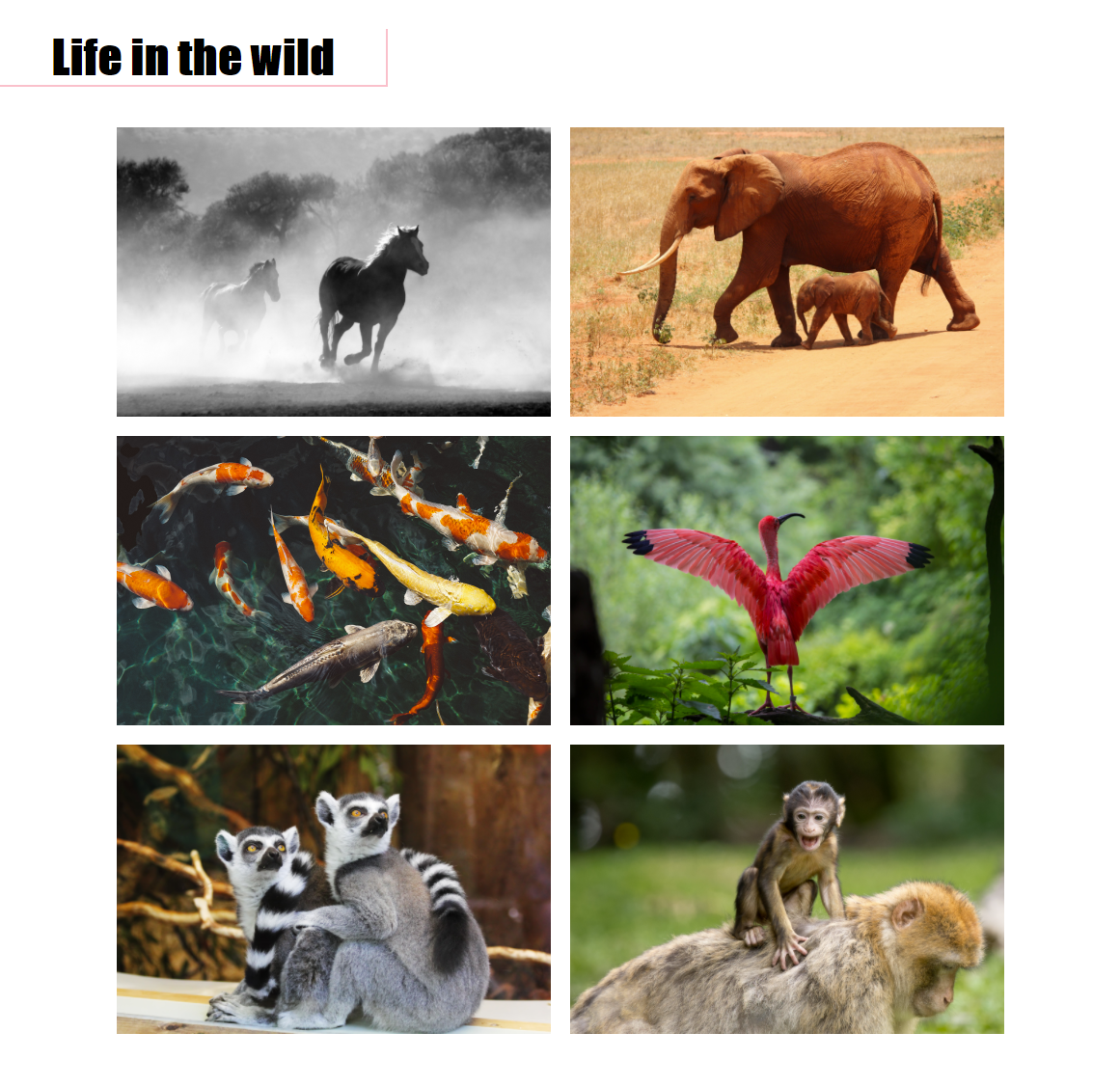
Flexbox
CSS에서 어려운 것중 하나는 원하는 곳에 원하는 아이템을 표시하는 것이다.
-> flexbox를 이용해서 해결이 가능하다.
css-tricks.com/snippets/css/a-guide-to-flexbox/
A Complete Guide to Flexbox | CSS-Tricks
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes hi
css-tricks.com


이하의 사이트에서 flexbox를 연습해볼 수 있고 cheetsheet도 참고해보자.
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
darekkay.com/flexbox-cheatsheet/
Flexbox Cheatsheet
A visual overview for CSS Flexbox properties and values.
darekkay.com
CSS 3
HTML과 마찬가지로 CSS도 지속적으로 발전한다.
transition처럼 나중에 추가된기능들은 브라우저별로 지원이 되는 곳이있고 안되는 곳이 있다.
이하의 링크들을 통해 어떤 곳에서 지원이 되는지 확인이 가능하다.
www.w3schools.com/cssref/css3_browsersupport.asp
CSS Reference Browser Support
CSS Browser Support Reference CSS Reference With Browser Support The table below lists all CSS properties and how each property is supported in the different browsers: The number to the right of the browser icon indicates in which browser version the prope
www.w3schools.com
Can I use... Support tables for HTML5, CSS3, etc
caniuse.com
Responsive UI
어느기기를 사용하거나 어느 화면크기가 되더라도 화면이 잘리는 부분없이 제대로 나오는 것을 responsive라고 말한다.
'TIL > The Complete Web Developer in 2021: Zero' 카테고리의 다른 글
| CSS Grid + CSS Layout(2021-02-07) (0) | 2021.02.07 |
|---|---|
| Bootstrap, Templates (2021-02-06) (0) | 2021.02.06 |
| CSS(2021-02-05) (0) | 2021.02.05 |
| Advanced HTML 5 (2021-02-04) (0) | 2021.02.05 |
| HTML 5(2021-02-04) (0) | 2021.02.04 |




댓글